ページスピードはSEOに影響する?計測方法・改善方法をWeb制作会社目線で解説
はじめに
Webサイトにアクセスしてから実際のページが表示されるまでに時間がかかるとユーザーはストレスを感じ、違うサイトへ移動したいと感じてしまいます。
現在のGoogleはユーザビリティを重視しているため、自社のWebサイトのページスピードが遅いとSEOにとっても悪影響となります。
今回は、ページスピードとSEOの関係性と、計測方法や改善方法を解説します。
ページスピードはSEOに影響する
Google検索セントラルブログによると、2018年7月からページの読み込み速度をモバイル検索のランキング要素として使用すると記載されています。このアップデートは「Speed Update」と呼ばれ、ユーザーが読み込みの際にかなり遅いと感じるようなページのみを対象としています。
Speed Updateが実施された理由は、ユーザーがWebページにアクセスする際の利便性をより向上するためです。一般的に、表示に3秒以上かかるページは40%以上のユーザーが離脱すると言われています。
ユーザーの流入が多い検索上位ページにアクセスする際に、ストレスなくページを閲覧するためにSpeed Updateは実施されました。現在は、ページスピードが遅いWebページはSEO評価が低くなっているため、上位表示が難しくなっています。
ページスピードを計測する方法
ページスピードを計測する方法はいくつかありますが、「PageSpeed Insights」を使って計測するのが一番簡単です。
計測したいページのURLを入力し、「分析」をクリックするだけでページスピードを計測できます。

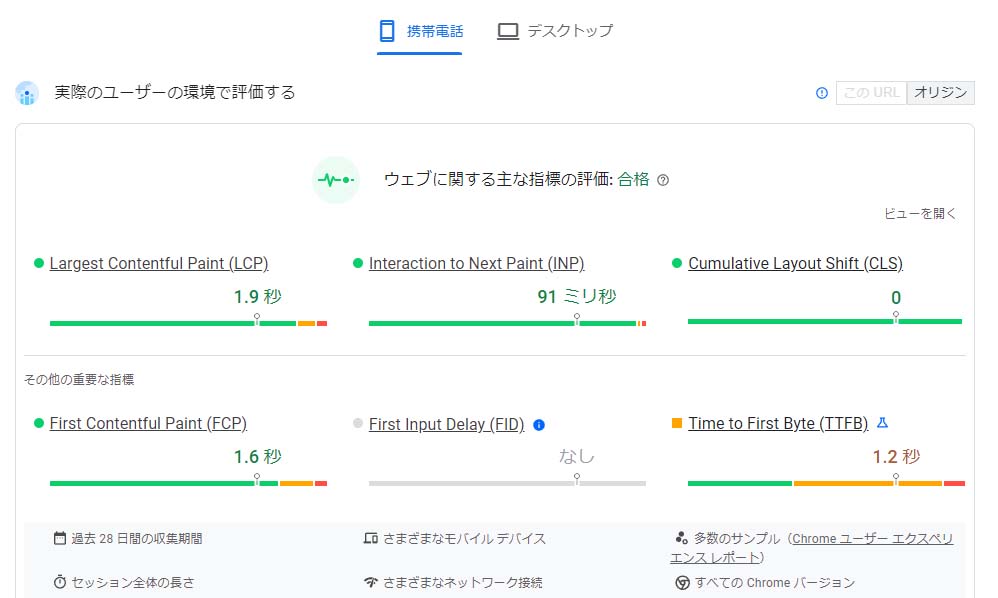
「ウェブに関する主な指標の評価」は、Core Web Vitals(Googleが設定しているWebサイトのUX指標)に基づき算出されています。
こちらが「合格」となるように、それぞれの数値を改善していきましょう。
「First Contentful Paint(FCP)」は、ユーザーが最初にWebページにアクセスしてからコンテンツが表示されるまでの時間です。First Contentful Paintの評価は、以下の通りになっています。
- 0~1.8秒:良い
- 1.8~3.0秒:要改善
- 3.0秒以上:不十分
「Largest Contentful Paint (LCP)」は、ユーザーがWebページにアクセスしてからメインコンテンツが表示されるまでの時間です。ヘッダー画像や動画、各見出しなどの主要なコンテンツで計測されます。Largest Contentful Paintの評価は、以下の通りです。
- 0~2.5秒:良い
- 2.5~4.0秒:要改善
- 4.0秒以上:不十分
「Total Blocking Time(TBT)」は、クリックやキーボード入力などのユーザー操作への応答がブロックされている合計時間です。ブロックされる時間が長くなればなるほど、ユーザーはストレスを感じてしまいます。Total Blocking Timeの評価は、以下の通りになっています。
- 0~200ms(ミリ秒):速い
- 200~600ms:中程度
- 600ms以上:遅い
「Cumulative Layout Shift(CLS)」は、ユーザーが意図しないレイアウトのずれを計測してWebページの安定性を示す指標です。Cumulative Layout Shiftの評価は、以下の通りです。
- 0~0.1:良い
- 0.1~0.25:要改善
- 0.25以上:不十分
「Speed Index」は、Webページが表示されるまでの速さを表す指標となります。Speed Indexの評価は以下の通りです。
- 0〜3.4秒:速い
- 3.4〜5.8秒:平均
- 5.8秒以上:遅い
改善が必要だと判断された場合は、Webページの修正をしてページスピードを改善していくことでSEO評価の向上が期待できます。

「パフォーマンスの問題を診断する」という項目では、
- パフォーマンス
- ユーザー補助
- おすすめの方法
- SEO
の観点から、それぞれ100点満点で評価されます。
- 携帯電話:70点以上
- デスクトップ:90点以上
を合格ラインの目安として、それぞれの数値を改善していきましょう。
ページスピードの改善方法
PageSpeed Insightsでページスピードを計測した際、改善方法もあわせて表示されるので、それに従って修正していきましょう。
以下では、主なページスピードの改善方法を紹介します。
- 画像を圧縮する
- ブラウザのキャッシュを使う
- ソースコードを軽くする
- サーバーを変更する
一番手軽にできる改善方法は、画像の圧縮です。容量の大きいファイルを圧縮したり、webpに変換したりすることでデータが軽くなりページスピードが改善します。ファイルの圧縮は「TinyPNG」、webpへの変換は「サルワカ道具箱」を使うと無料で行えます。
ブラウザのキャッシュは、アクセスしたサイトの画像やスクリプトなどのデータを一時的にブラウザに保存する機能です。同じページにアクセスする際、サーバーデータではなくキャッシュされたデータを利用することでページスピードが向上します。
ソースコードを軽くするためには、不要なタグやスタイルの削除やコードの圧縮が有効です。「ラッコツールズ」では、CSSとJavaScriptのコードを圧縮できます。
ページスピードはサーバーの性能に大きく左右されるので、サーバーを変更することでページスピードを改善できます。応答速度の速いサーバーに変更することで、ユーザーが要求したページのロードが速くなるためです。
応答速度が速いサーバーには、「エックスサーバー」や「ConoHa Wing」などがあります。
まとめ:SEO・ユーザビリティのためにページスピードを改善しよう
ページスピードを改善することで、SEO評価も向上します。2018年に実施されたSpeed Update以降、ユーザーがストレスなく閲覧できるページスピードが求められているためです。
ページスピードを測定するためには、PageSpeed InsightsにURLを入力すると必要な情報を分析できます。要改善や不十分などの評価が付いた場合は、ページスピードの改善が必要です。
ページスピードを改善する方法には、画像やソースコードの圧縮、ブラウザキャッシュの利用、サーバーの変更などがあります。実施できそうな方法から取り入れて、ページスピードの改善に取り組んでいただければ幸いです。