【発注者向け】Webサイトのリニューアルをする時、既存コンテンツに新デザインの適用コストを下げるにはWeb制作会社にこれを言おう!
Webサイトのフルリニューアルをしようとしたら、新デザインに対して既存ページのデザイン、トンマナが浮きまくってしまい、そのデザインの適用コストがびっくりするくらいかかってしまいそうで困った・・・という事はありませんか?
Webサイトリニューアルでは、デザインをどうする、システムをどうする、という話しが中心になりがちですが、その時実は意外とあなどれないのが既存コンテンツの移行です。特にサイトが昔から運用されているほどページ数は膨大になり、移行コストもかなりバカにならなくなります。下手をするとサイト制作費並にかかる事も珍しくありません。
そこでこの記事では、Webサイトリニューアルをしたいサイトオーナーが、いかにコスト押さえてコンテンツ移行を成功させるか、その方法論をまとめました。Webサイト制作・システム開発をご発注予定の企業様は参考にしてください。
目次
移行すべき既存コンテンツの種類
Webサイトのコンテンツを移管する時、サイトコンテンツの種類はざっくり言うと2種類に分けられます。
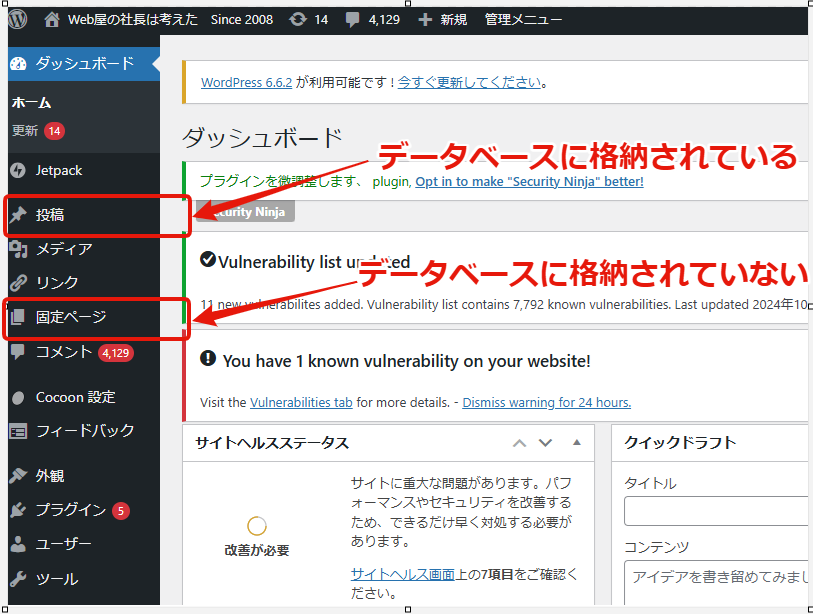
(1)データベースに格納されているページ(投稿ページ)
(2)データベースに格納されてないページ(固定ページ)
(1)のページとは、いわゆる「お知らせ」とか「ブログ」とか「イベント情報」「製品情報」等、更新頻度が比較的高いものが該当します。WordPressで言うと「投稿」で作るページがそれに該当します。テキストや画像、カテゴリーやタグが全部データベース(以下DBと書きます)に格納されています。
他方(2)は、更新頻度が低いものがこれに該当します。「会社概要」とか「このホームページの使い方」「個人情報保護方針」といったような、ほぼ更新のないコンテンツがこれに該当します。WordPressで言うのなら「固定ページ管理機能」で作れるページです。基本ただのHTMLなので、データベースでは格納されていません。
Webサイトのリニューアルにあたっては、(1)についてはDBをそのまま移行する事が出来ますので、以降にあたっては大きなコストはそれほど発生しません。問題になるのは(2)の方、つまりDBに格納されていない固定ページの場合です。
DBに入っていないページはデザインの扱いが問題になる
何が問題になるかと言うとこのDBに入っていないコンテンツというのは、大体デザインが個別に入れ込まれているケースがほとんどだという事です。当然ですがそのデザインは既存のWebサイトのデザインのトンマナ(色合いや様式)に合わせたデザインが入れ込まれています。また下手をするとコーナーごとに担当者が好き勝手に書いているケースも少なくなりません。このため、新デザインを適用すると、思いっきり浮いたデザインになってしまい、違和感しかない、という事になります。
例えて言うなら、この記事のサムネのように畳部屋の和室にアラブのお姫様ベットがあるような状態です。
和室にはやはり布団が似合いますよね。という事は新Webサイトデザインに合わせて、そのDBに格納されていないページのトンマナを変更する必要が生じます。
この(2)の固定ページが少しだけなら問題ないのですが、沢山あると当然そこを変更するコストも膨大なものになります。これが地味に?費用がかかります。また中には制作してから時間が経ってしまい、そんなコストをかけてまでデザインを直す必要も無い、という場合もあるでしょう。かといってSEO効果を考えると、削除してしまうのも間違った判断です。
DBに入っているページも中にデザインコードが埋め込まれている場合がある
またこの適用予定の新デザインと、既存コンテンツのトンマナがあっていない、という問題は(2)の固定ページだけではなく、(1)のDBに格納している投稿ページにもしばしば同じ問題が起こります。記事情報の中にデザインをシステムが自動で入れ込んでいる場合があるためです。
ただ、この場合システムの処理なので、(2)の固定ページほどバリエーションは多くないことがほとんどです。
結論!システムに仕事をさせよう!
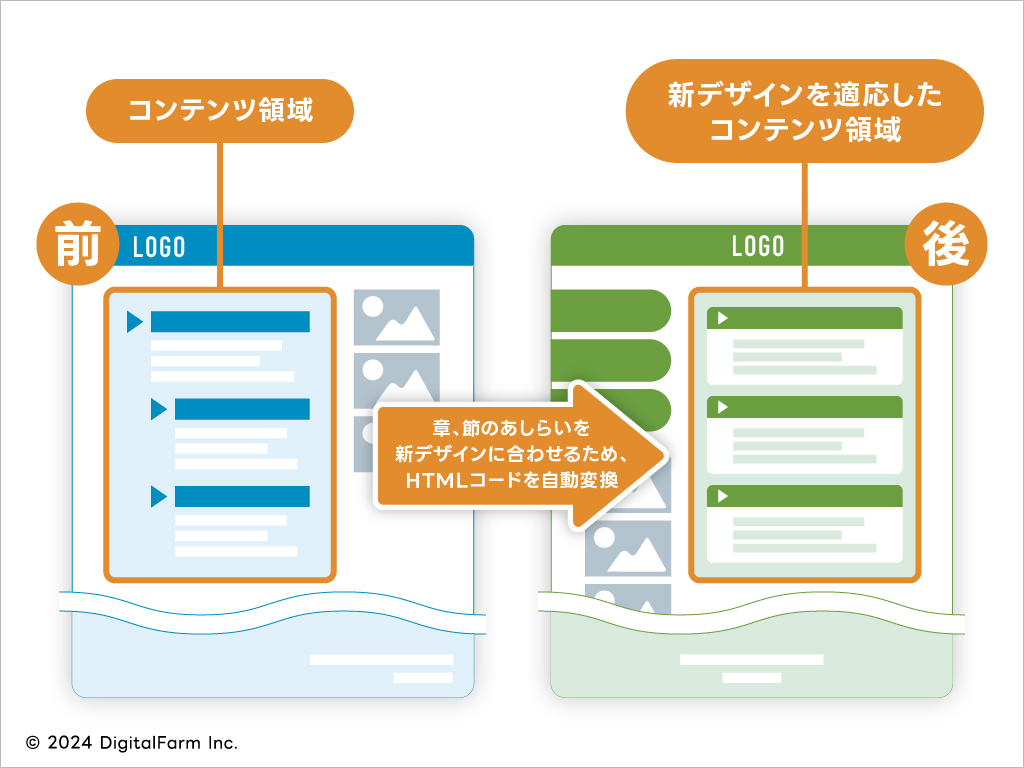
では、これら既存の投稿ページや固定ページに対して、円滑に低コストで新デザインを適用するためにはどうしたらいいのでしょう?上記の通りそのようなページが沢山あると、大きな手数=費用が発生します。このコストを抑えるために弊社で良くご提案している方法についてご説明します。それはシステムでデザインコード部分を自動置換・処理をする、というものです。
各ページが固定のフォーマット(HTMLタグ)で書かれているのであれば、その部分だけをシステムで自動置換すればいいのです。ただしそのページが手打ちでタグを打っている場合、秒な改行や書き方のブレで置換が上手くいかない場合もあります。ただ、全体的に少数なのであれば、それは後で手で修正する事によって、全部手作業で更新するよりはるかに効率的で低コストな対応が可能です。
勿論自動置換のためのプログラムを別途書く必要がありますが、対応しなければならないページ数は膨大であれば十分にペイします。
Webサイト制作会社に指示をしよう!
上記の自動置換プログラム大作戦は、プログラマーのいないホームページ制作会社だと、そういう発想がそもそもないために自ら提案をしてこずに、ただ単に手作業の提案しかしてこない場合がたまにあります。そうすると当然ですが、修正ページが大きくなればなるほど膨大な費用がお見積として上がってきます。
なので「え?既存ページの新デザインへの適用にこんなに費用がかかるの?」という場合は、「自動置換プログラム作ってそれで新デザインの適用を指定くれませんか?」と聞いてみましょう。ページ数が膨大なほど非常に大きなコスト削減効果が見込めます。勿論100%にはなりませんが、100%手作業で適用するよりは劇的なコスト削減効果が見込めるはずです。弊社はこのご提案を良くしていまして、お客様に喜ばれています。
あ、サムネのイラストはChatGPT-4oに書いて貰いました。
\気の利いたシステム開発会社とつきあいたいのなら/
お気軽にお問い合わせください。引き出しの数には自信があります。
システムリソースの少ないホームページ制作会社も助太刀しますのでお気軽にお問い合わせください
ご相談・お問い合わせする