【発注者向け】Webページを検索上位に表示させるためには「hタグ」を正しく使ってるかチェックしよう!
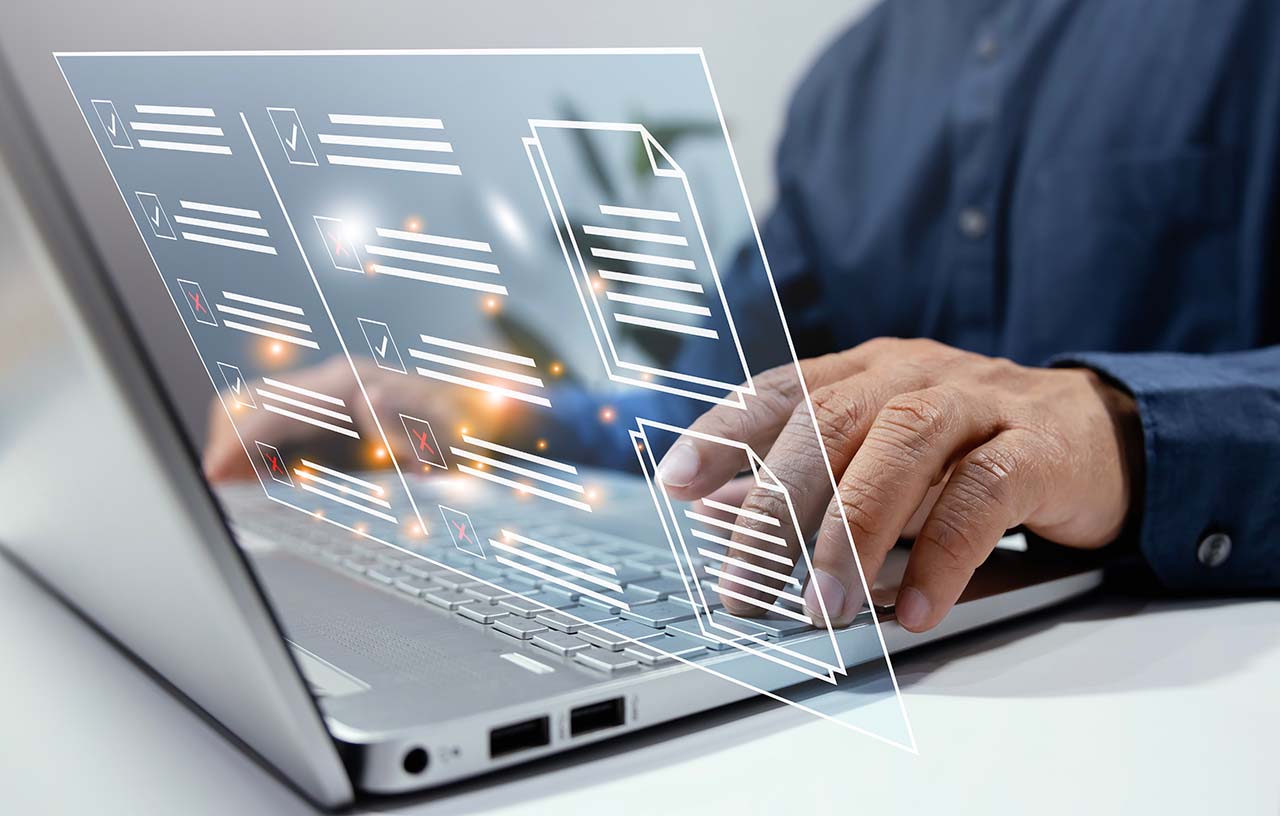
タイトルの文字が大きくなったり、見出し部分のデザインが変わったりして表示されているWebページってよく見ますよね?
これはソースコードをそのように記述しているためなのですが、タイトルや見出しを目立たせるように表示させるソースコードの書き方には実はルールがあります。
正しく設定しないとGoogleなどの検索エンジンにうまく情報が伝わらず、検索からのアクセスを得られない可能性が高まります。
この記事では、発注者向けにWebページを制作する際に見るべきタイトル・見出しのタグの設定基準について解説します。
目次
Webページのタイトル・見出しには「hタグ」を使用する
Webページのタイトル・見出しを設定する際は「hタグ」を使用するのが正しいルールになります。
「hタグ」とは、見出しを作成するためのタグで、Webページの構造を示す役割を果たします。文章をセクションごとに分け、そのセクションがどのような内容を含むのかを明確に示すために使われます。
このセクションも【Webページのタイトル・見出しには「hタグ」を使用する】という見出しをつけていますが、これがあることにより、「ここではhタグの説明が書かれているんだな」とひと目で内容を把握することができます。
このようにhタグを適切に使用すると、ページ全体の情報が整理され、検索エンジンがページの内容を理解しやすくなるだけでなく、ユーザーも情報を簡単に見つけることができます。
つまりhタグとは単なるデザインのためではなく、コンテンツの論理構造を示すためにつけるものです。
hタグを正しく使うことで検索順位向上が見込める
hタグの使用だけで検索順位が上がるわけではありませんが、適切に使用することで検索エンジンに評価されやすくなります。
キーワードを強調できる
検索エンジンは、本文中に表示される語句よりも、h1タグやh2タグに記載されている語句を重視します。そのため、検索上位を狙いたいキーワードをhタグに含めることで、そのキーワードで調べた際に上位表示される可能性が高まります。
ただし、キーワードを詰め込みすぎるとどれが重要な語句なのかわからなくなりますし、スパムを疑われる可能性もあるため、自然な形で配置することが重要です。
離脱防止につながる
見出しがわかりやすいと、ユーザーはページ内の情報を効率よく取得できます。その結果、すぐにページを閉じられる割合が下がり、ページの滞在時間が増加する傾向があります。
ユーザーが満足するページ構造は、検索エンジンからも評価されやすくなります。
hタグの正しい使い方
hタグの使い方にはいくつかルールがあり、正しく使用しないとGoogleにうまく情報が伝わらず、検索上位表示において不利になる可能性があります。
以下でhタグの正しい使い方をまとめたので、Webページを制作する際はこれらが満たされているか制作会社に確認しましょう。
h1からh6までの階層構造で使用する
hタグにはh1からh6までの6つの階層があります。h1が最も重要な見出しであり、ページ全体の主題を示します。h2以降は、それ以下の階層を示します。
例えば、ブログ記事では「h1」は記事タイトル、「h2」はセクション見出し、「h3」はその中のサブトピックに使用されるのが一般的です(この記事でもそのようになっています)。
h2の直後にh4を使用するといったように、順序通りでない使用は誤りなので注意しましょう。
本サイトでは、h1~h3まで以下のような設定をしています。
これがh1
これがh2
これがh3
h1タグは1ページに1回だけ使用する
h1タグは、そのページの主題を示す最も重要な見出しです。そのため、一度だけ使用し、ページ全体のテーマを簡潔に伝える内容を記載します。
Googleは公式で「h1タグを複数使っても問題ない」と明言しているものの、実際には、タイトルはh1、見出しをh2で表記しているWebサイトが多いため、ユーザー・ロボットの混乱を防ぐ意味でもあえてh1を複数使う必要性は薄いと言えるでしょう。
視覚的に区別をつける
内部的にhタグを使用していたとしても、視覚的に変化がなければユーザーはどれが重要な見出しなのかわかりづらいです。
h2のような重要な見出しは大きく表示し、h3は少し控えめなデザインにするなど、ページ内の視覚的な区別をつけることで、ユーザーが情報を見つけやすくなります。
特にスマートフォンでは視覚的な影響が大きいため、適切なフォントサイズやデザインを合わせて設定することが重要です。
【注意】hタグの間違った使い方
「hタグ」を正しく使わないと、検索エンジンやユーザーに混乱を招く可能性があります。hタグの間違った使い方を解説するので、発注の際は制作会社にチェックするようにしてください。
デザイン目的だけでhタグを使用する
hタグを単に文字を大きくしたり太字にしたりする目的で使用するのは避けましょう。これでは検索エンジンが意図しない文言を見出しとして認識してしまい、正しく評価されません。
デザインの調整は「CSS」という別の方法で行い、hタグはページ構造を明確にするために使うのが基本です。
重要でない内容にh1タグを使用する
h1タグはページ全体の主題を示すために使用するものです。それ以外の内容に使用すると、検索エンジンに誤解を与える可能性があります。
例えば、Webページ内の見出しやサイドバーのタイトルにh1を使用するのは避けるべきです。主題と無関係な見出しがh1として設定されると、検索エンジンだけでなく、ユーザーにとっても混乱を招きます。
まとめ:hタグを正しく使って検索エンジン・ユーザー両方にわかりやすいWebページにしよう
hタグは、Webページの構造を整理し、検索エンジンとユーザーにとって使いやすいページを作成するための重要な要素です。適切にhタグを使用することで、検索順位、ユーザー満足度の向上につながります。
ただし、使い方を誤ると評価が下がってしまう可能性もあるため注意が必要です。
見た目上ではわかりづらい場合もあるため、本記事で紹介したように正しくhタグを使用できているかどうか、制作会社にチェックするようにしてください。
\内部SEO対策にも配慮した、Webサイトのリニューアルを成功したい/
お任せ下さい。特に扱いの難しいWebサイトは大好物です。
どれ、お手並み拝見してみようじゃないか