Webサイトの表示速度を測定・評価できるPageSpeed Insightsの見方を詳しく解説します
「うちのホームページ、なんか表示遅くない?」「Webサイトが妙に重くないか……?」そう思ったことはありませんか?
こんな時それを客観的に検証するのは中々に大変です。単に自分の会社の回線が重いだけかも知れませんし、もしかしてWi-Fiの調子が今イチなだけかも知れません。
でもご安心下さい。そういう時に便利な検証ツールがGoogleから提供されている「PageSpeed Insights(ページスピードインサイト)」です。
PageSpeed Insightsは無償で利用でき、指定したWebサイトの表示速度を測定し、改善点を提示してくれる便利なツールです。
しかし、とても便利なのですが他方、測定結果や評価が何を指しているのかがいまいちわかりづらい……。
そこで本記事では、PageSpeed Insightsの見方やスコアの評価基準、サイトの改善方法について詳しく解説します。
目次
PageSpeed Insightsとは?
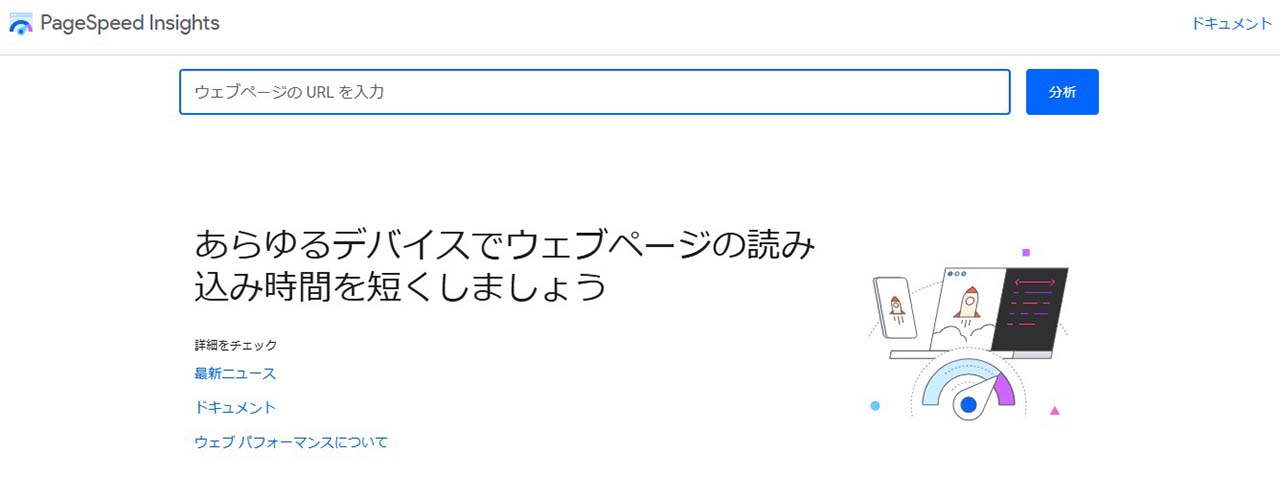
PageSpeed Insights(ページスピードインサイト)は、Googleが提供するWebサイトの表示速度を分析する無料ツールです。
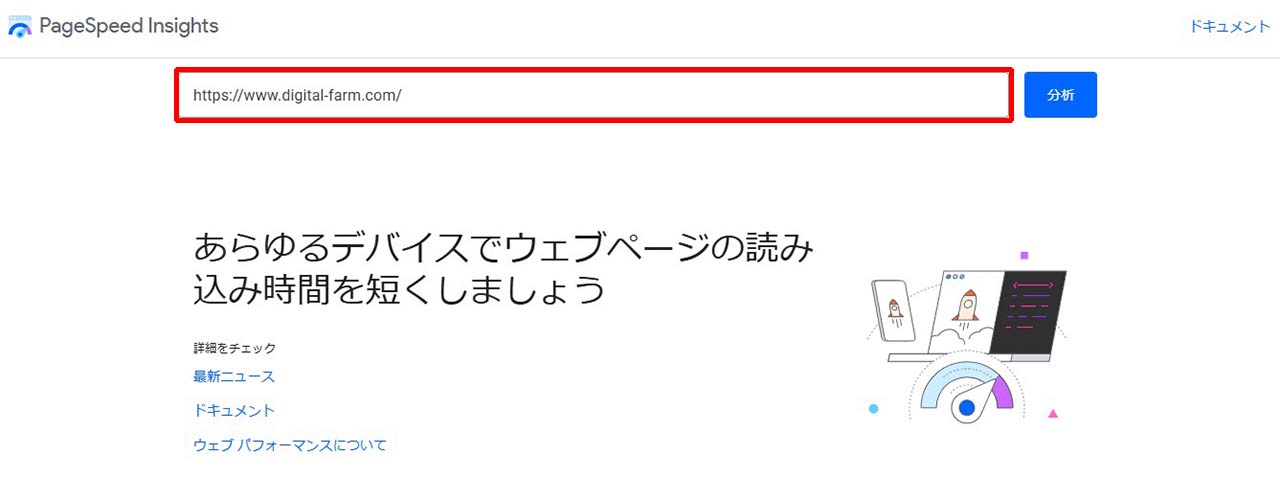
調べたいWebサイトのURLを入力して「分析」をクリックすると、ページのパフォーマンスを評価し、スコアや改善点を提示してくれます。

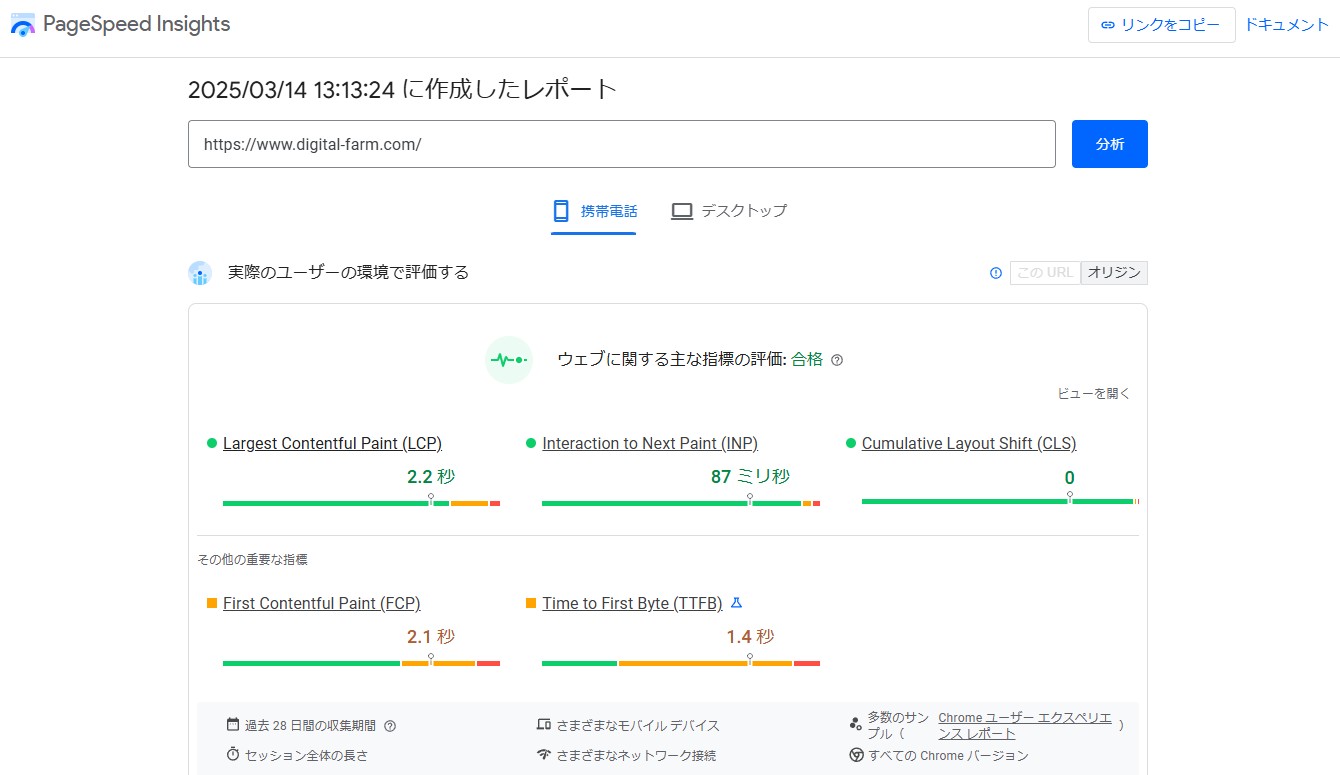
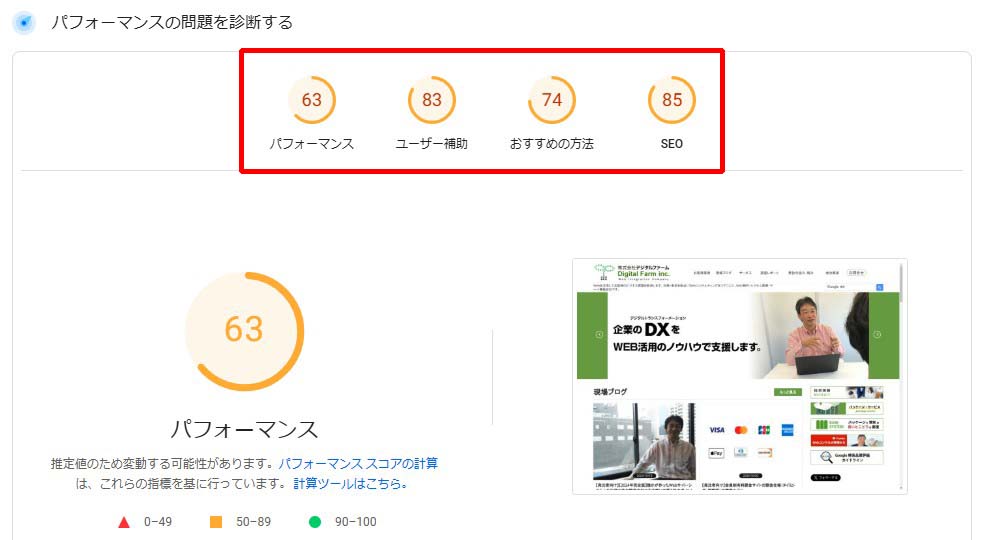
実際に弊社のホームページを調べてみると、以下のような形で分析結果が表示されます。

PageSpeed Insightsで表示される指標の見方
PageSpeed Insightsではさまざまな分析結果が表示されますが、まず見るべき箇所としては以下の2点になります。
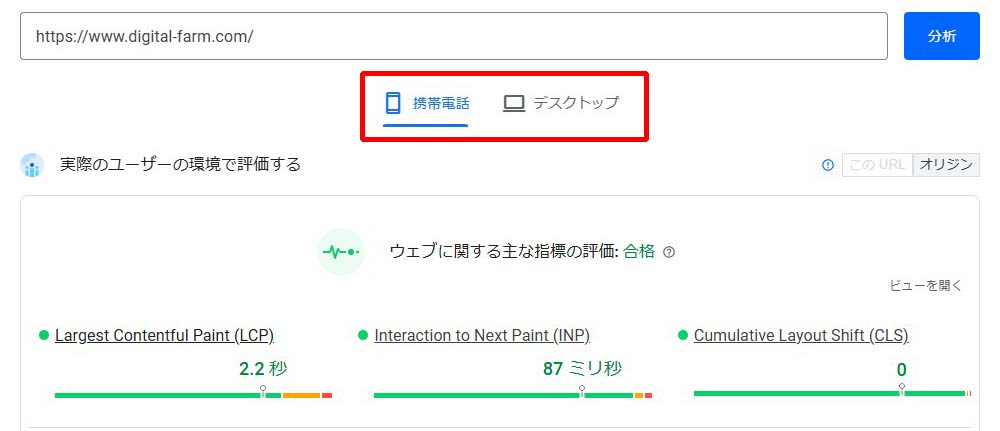
- 実際のユーザーの環境で評価する
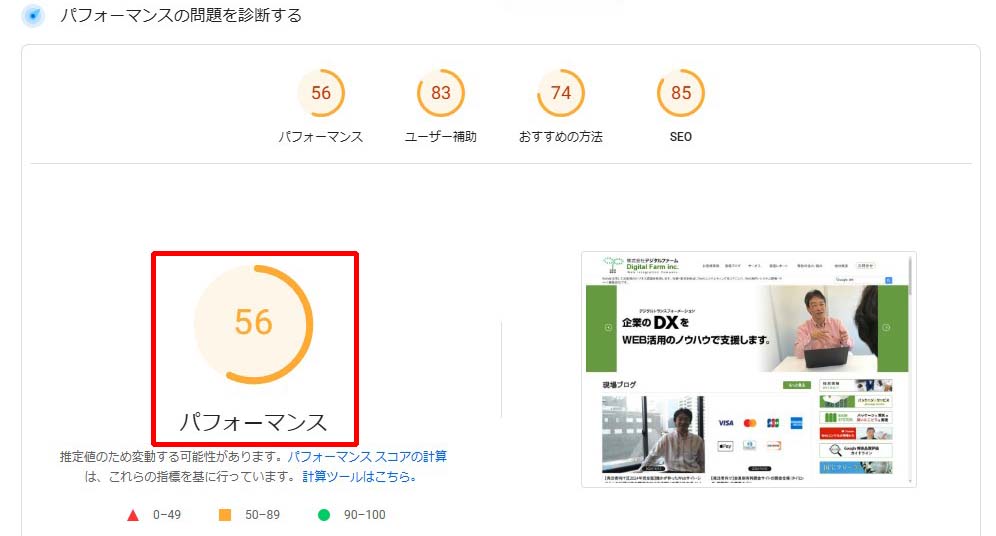
- パフォーマンスの問題を診断する
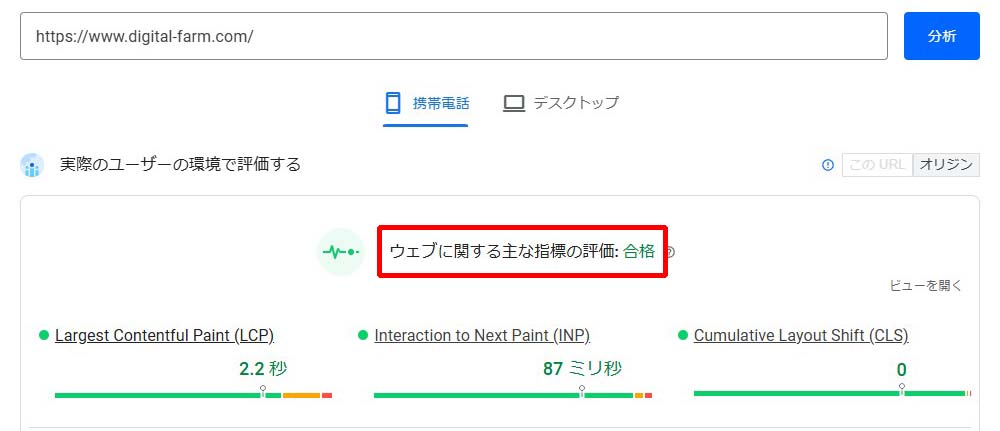
「実際のユーザーの環境で評価する」の「ウェブに関する主な指標の評価」というところが「合格」となっていればひとまずはOKです。

また、「パフォーマンスの問題を診断する」のパフォーマンスというところが50点以上であれば最低限問題ないと言えます。

それぞれ携帯電話・デスクトップの2パターンで評価され、タブを切り替えることで数値を把握できます。

以下では詳細な見方と意味を解説します。
実際のユーザーの環境で評価する
「ウェブに関する主な指標の評価」は、実際にユーザーがWebページにアクセスしたときのデータを元に算出されています。
合格基準の詳細を解説しておくと、以下3つの項目が「良好(上画像バーの緑色の位置)」となっている必要があり、それぞれの項目の意味は以下の通りです。
| 項目 | 定義 | 合格基準 |
| Largest Contentful Paint(LCP) | メインコンテンツが表示されるまでの時間 | 2.5 秒以下 |
| Interaction to Next Paint(INP) | ユーザーの操作に対する反応速度 | 200 ミリ秒以下 |
| Cumulative Layout Shift(CLS) | レイアウトのズレの発生度合い | 0.1 以下 |
パフォーマンスの問題を診断する
「パフォーマンスの問題を診断する」という箇所は、Lighthouseによるラボデータ(特定の環境で測定したデータ)を元にして計算されています。
それぞれ0~100点満点で算出され、スコアの基準は以下の通りです。
- 90〜100点:優れたパフォーマンス
- 50〜89点:改善が必要
- 0〜49点:低パフォーマンス
すべて90点以上が理想ですが、ページの機能や構造によって限界があるため、50点以上取れていれば大きく問題ないと言えるでしょう。

こちらは4つ項目があり、以下のような基準で評価されます。
- パフォーマンス:ページの読み込み速度とユーザーが快適に使用できるかどうか
- ユーザー補助:視覚障害者や支援技術を利用するユーザーにとって使いやすいか
- おすすめの方法:最新のWeb標準やセキュリティ対策を適切に実装しているか
- SEO:検索エンジン(Google)に最適化されているか
算出方法によって評価が異なることがある
注意点として、例えば「パフォーマンスの問題を診断する」の点数は90点以上(優れたパフォーマンス)なのに、「実際のユーザーの環境で評価する」は不合格、といったことがあります。
これは両者の算出方法が違うため、起こり得ます。
どちらも合格点に達しているのが理想ですが、どちらかというと実際のユーザー環境で算出されている「実際のユーザーの環境で評価する」が「合格」となっているかを重視して見たほうがいいでしょう。
PageSpeed Insightsのスコア改善方法
PageSpeed Insightsのスコアを改善するための方法は、「パフォーマンスの問題を診断する」の箇所に詳しく記載されています。

こちらは専門的な内容になるため、改善する際は制作会社に依頼しましょう。
よくあるケースとして、サイズの大きい画像を多用しているとページが重くなります。見栄えが良くても表示速度が遅いとユーザーは不便に感じてしまうので、見た目だけでなく使いやすさも意識したWebサイトを構築してくれる制作会社を選ぶことが重要です。
ただし、相当スコアが悪い場合は別ですが、上記を改善したからといって劇的にSEOで上がるということは基本的にはありません。Webサイトの仕様や機能の関係で変更できない箇所もあるため、そのあたりも踏まえたうえで判断していく必要があります。
まとめ:PageSpeed Insightsの見方をマスターして使いやすいWebサイトにしよう
PageSpeed Insightsを活用すると、Webサイトの表示速度を詳しく分析し、改善点を明確にすることができます。スコアの見方を理解し、適切な改善策を実施することで、ユーザー体験の向上やSEOの強化につなげましょう。
ただしスコアにとらわれすぎると本末転倒のため、制作会社と協議のうえ、ユーザーにとって使いやすいサイト構築をしていくことが重要です。
\内部SEO対策にも配慮した、Webサイトのリニューアルを成功したい/
お任せ下さい。特に扱いの難しいWebサイトは大好物です。
お手並み拝見してみようじゃないか