ブラウザのユーザーエージェント(UserAgent UA)が重要な訳
Webシステム開発において、しばしばブラウザのユーザーエージェント(UserAgent UA)知る必要が出てくる場合があります。ここではブラウザのユーザーエージェント(UserAgent UA)ってそもそも何なのか、そしてそれを把握することがどういうメリットがあるのかをご説明します。
目次
ブラウザのユーザーエージェント(UserAgent UA)を知る方法
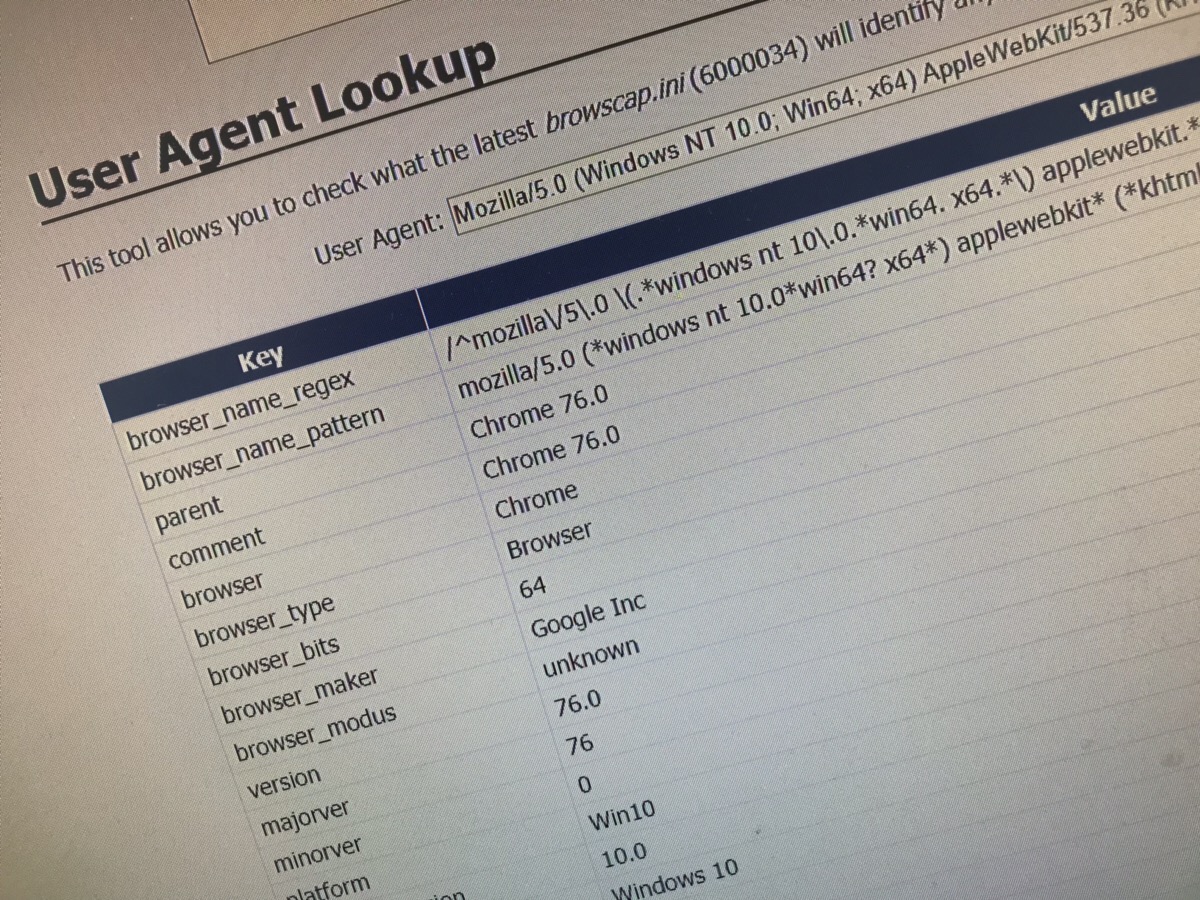
まず論より証拠、自分が普段使っているブラウザのユーザーエージェント(UserAgent UA)を調べてみましょう。一番簡単なのは、以下のサイトにアクセスする事です。これで自分の使っているブラウザのユーザーエージェント(UserAgent UA)を知る事が出来ます。
UA判定のサイト利用すると、位置情報やIPアドレスも取得・表示されてしまいますが、気にならないのであればこれが手っ取り早いです。
ブラウザのユーザーエージェント(UserAgent UA)ってどこ?どれ?
例えば「IPひろば」ですと、「ブラウザエージェントHTTP_USER_AGENT」と記載されているところがいわゆるUA(UserAgent)になります。私の場合ですと、
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/76.0.3809.100 Safari/537.36
これが該当します。
ブラウザのユーザーエージェント(UserAgent UA)ってそもそも何なの?
我々は皆スマホやPCからブラウザを使って、Webサイトにアクセスしに行き、様々な情報を表示、得ています。その時ブラウザはWebサーバにアクセスをしている訳ですが、その際にそのサーバに対してブラウザの種類やバージョン、使っているPCのOSの種類やバージョンなどの情報を組み合わせて、自動で通知する仕組みを実は持っています。これはがユーザーエージェント(UserAgent UA)と言います。
ユーザーエージェント(UserAgent UA)を把握しておくと何が便利なんだろう?
ユーザーエージェント(UserAgent UA)を知る事によって、Webサイトの主催者は、スマホやPCがどれくらいの比率でユーザーが見に来てくれたかを知る事が出来、自社のWebサイトの改善や提供しているサービスの充実に利用する事が出来ます。つまり、ユーザーエージェント(UserAgent UA)とはユーザーを知る上で重要な情報でWeb制作、特にWebシステム開発においては大事な情報です。
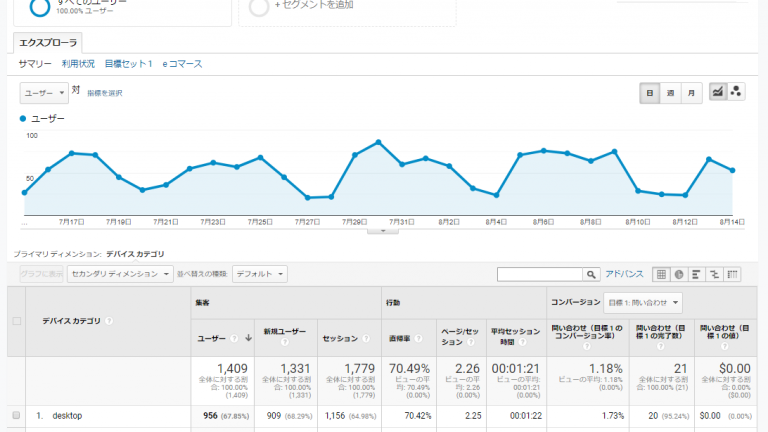
例えばGoogleアナリティクスでアクセス全体に対するモバイルの比率とかを調べる方は多いのでは無いかと大思います。
これはWebサーバにアクセスしに来たユーザーのユーザーエージェント(UserAgent UA)を判定集計に使っています。
これを旨く使いこなすと、Webサービスの開発において、ユーザーによってメッセージを出し分けたりする事が出来るわけです。
例えばアプリから来た場合と、ブラウザから来た場合でメッセージを出し分ける事が出来るようになります。